Projects 3 and 4 of my Speedrun challenge are now functional. You can find the code to the four front end projects I’ve completed so far in this GitHub repo.
As I’ve stated before, for the sake of time I’m holding off on styling the apps until the end, so these Local Weather and Wikipedia Viewer apps are pretty ugly. They do, however, function properly, which is all I’m looking for right now.
What I learned
The Weather and Wikipedia projects provided more repetition in making HTTP calls using Angular. Both projects require the use of an API call in which fairly large JSON objects are returned. Working through the two projects helped solidify my ability in handling such calls and rendering the relevant results.
Biggest Challenge
I think the biggest obstacle I had to face with these two projects (other than putting together an API link to Wiki that actually worked) was rendering the results of the Wiki API.
For each query to the Wiki page, you’ll receive an object that contains (potentially) multiple responses that you need to render in the HTML page. In Angular, this immediately makes you think of the *ngFor directive, but that will only work for objects that are iterable.
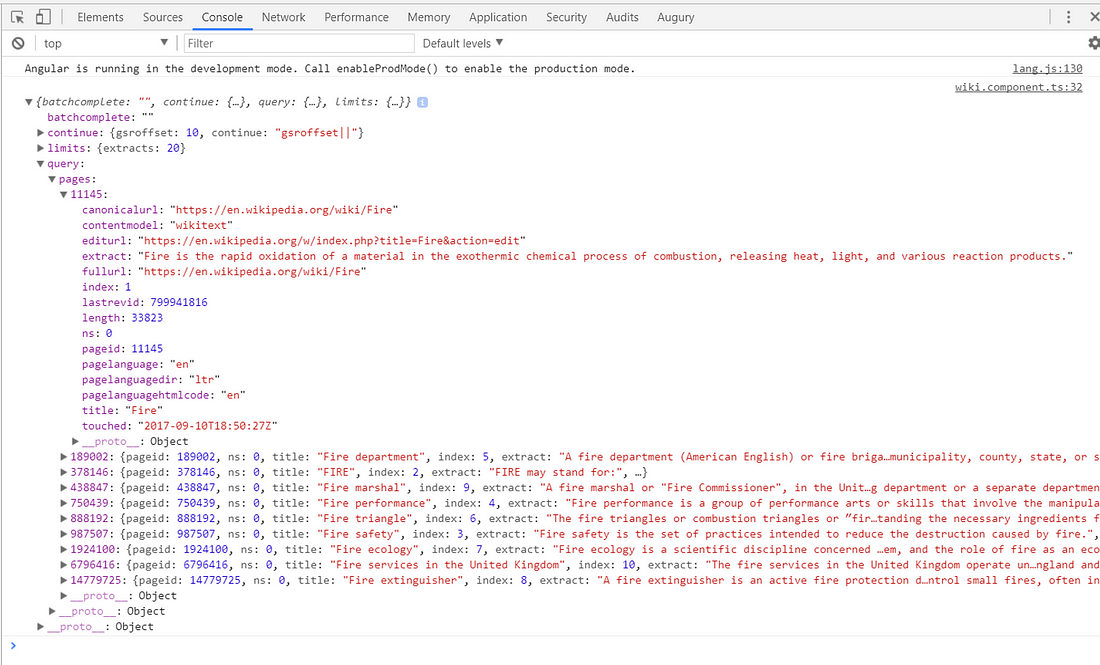
If I query the Wiki Viewer for the word “fire”, the following object is returned:

You can see that Response.query.pages contains 10 objects that we need access to in our HTML. As this object is not iterable and at the moment (as far as I know) Angular does not provide an option for iterating over objects, we need to figure out a way to iterate over the object.
It’s possible to reformat the results into an array, but it would be easier to use a pipe (see this stackoverflow answer).
The following function will return an array of keys to the object ‘this.results’.
|
1 2 3 |
keys(): Array < string > { return Object.keys(this.results); } |
You can see when we set
|
1 |
this.results = response.query.pages |
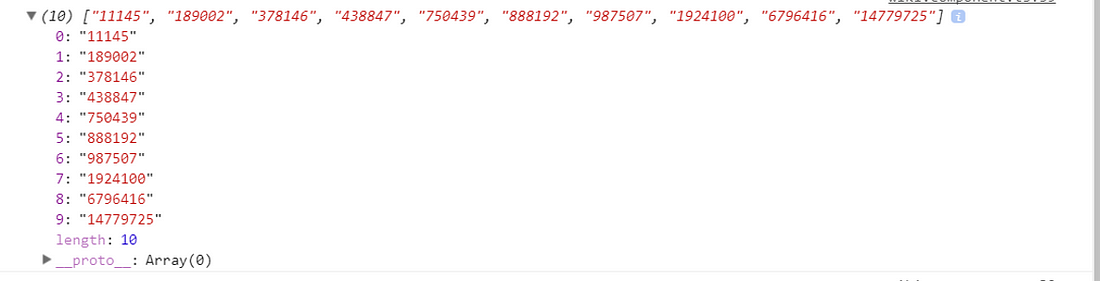
and we run it with the same example as above, ‘fire’, we get an array of keys to the pages object:

We can now use the keys() function to iterate over the object we want to access in our HTML using *ngFor
|
1 2 3 4 |
<div *ngFor="let key of keys()"> <h1>{{results[key].title}}</h1> <p>{{results[key].extract}}</p> </div> |
That’s it! I’m on to my next project….
-Jeremy